Allow me to introduce myself,
This site was made using fullpage.js and Materialize, enjoy!
I'm Annie.
A Seattle based plant lover, skier & tech nerd.
Arcane Tectonics
Product Development, Visual Design
An innovative match-3 puzzle game shipped on the Google Play Store & the App Store that showcased at the Boston Festival of Indie Games in the fall of 2018.Discoveryarrow_forward

Discovery
Product Vision, Market Research
With only 12 weeks to create a complete game, our original design goals were to create a unique mobile game with (1) simple game mechanics with (2) addictive, "I can't put this game down" qualities.
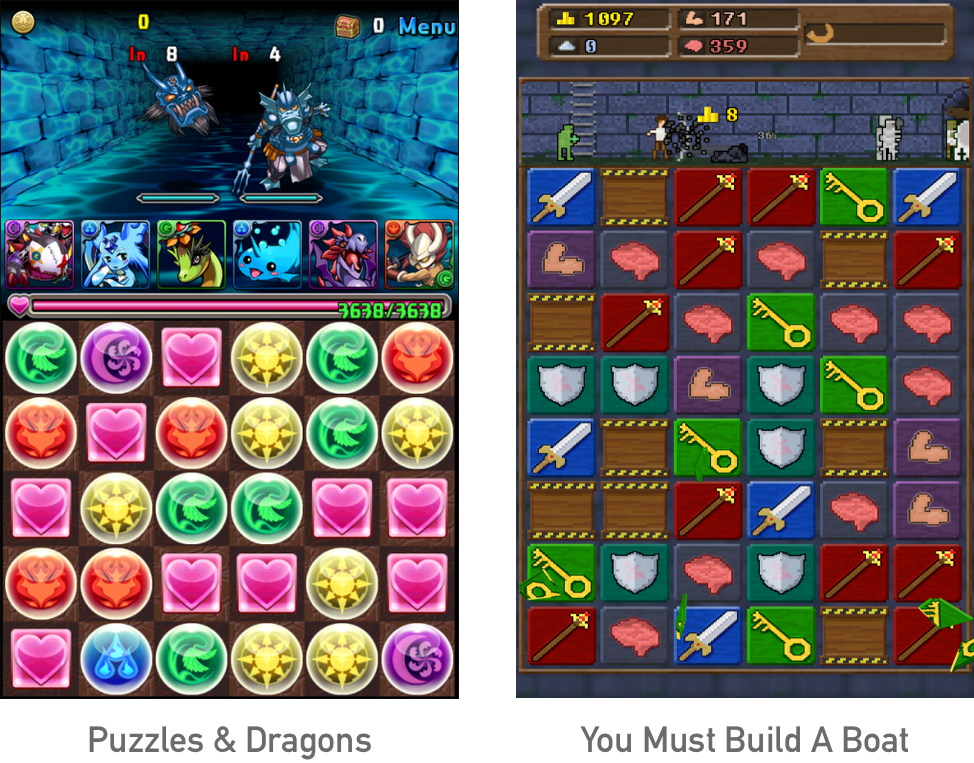
We began by researching popular games with low learning thresholds. We found five games that utilized (1) match-3 puzzling as a combat mechanic, (2) a turn-based system, and (3) careful positioning of the player's board.Definearrow_forward

Define
Core Mechanic, Success Criteria
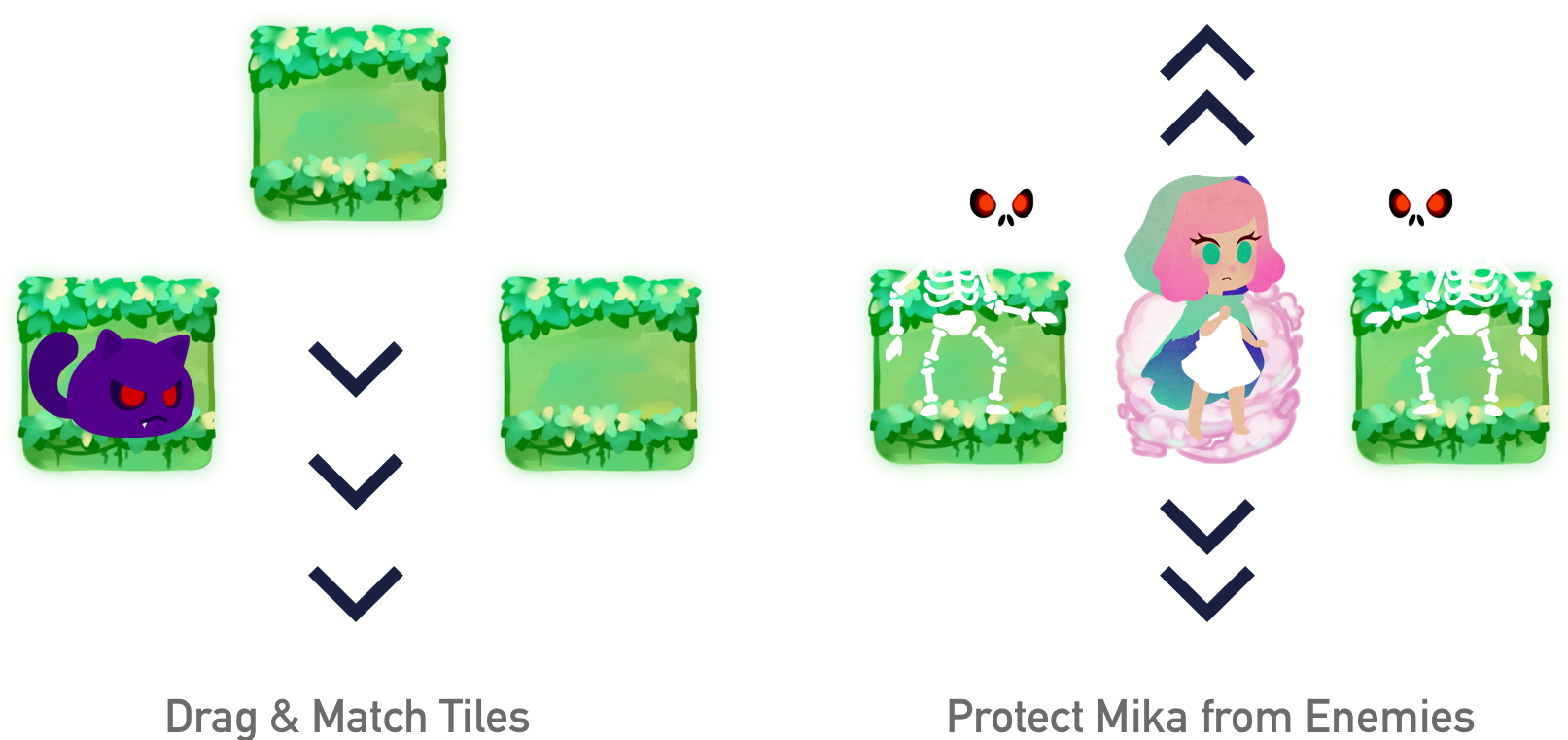
After brainstorming several ideas, we settled on our core game mechanic. Players drag any tile to slide entire rows or columns of tiles. Making matches with the tiles deals damage to the pieces standing on top of the matched tiles. Different types of enemies have different movement and attack patterns that's moves are turn-based.
Players win when all enemies are destroyed. Players lose when enemies attack the player via melee or ranged attacks.Prototypearrow_forward

Prototype
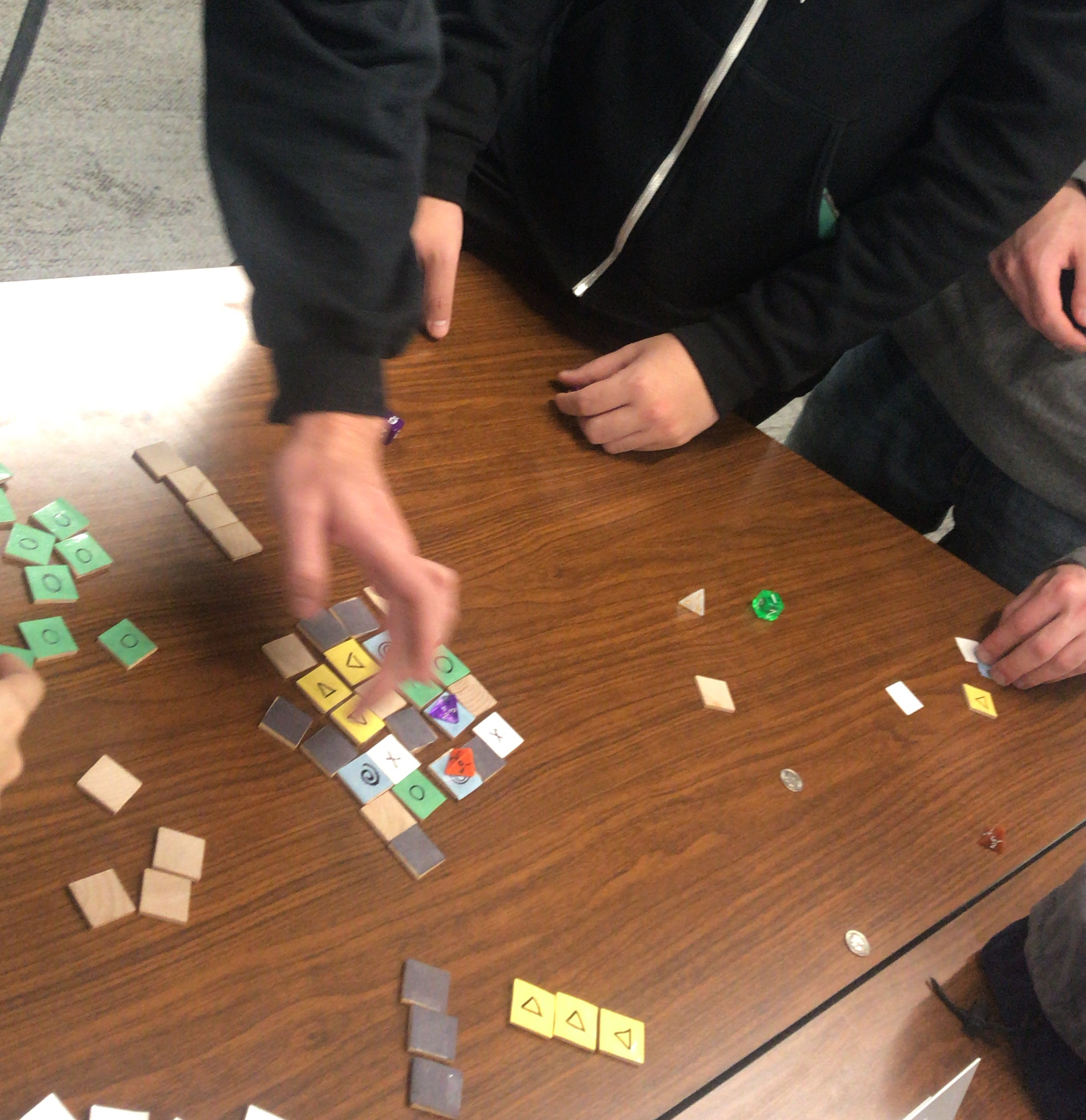
Non-Digital Prototype, Player Testing
After brainstorming several ideas, we settled on our core game mechanic. Players drag any tile to slide entire rows or columns of tiles. Making matches with the tiles deals damage to the pieces standing on top of the matched tiles. Different types of enemies have different movement and attack patterns that's moves are turn-based.
Players win when all enemies are destroyed. Players lose when enemies attack the player via melee or ranged attacks.Iteratearrow_forward

Iterate
Testing, Testing, Testing
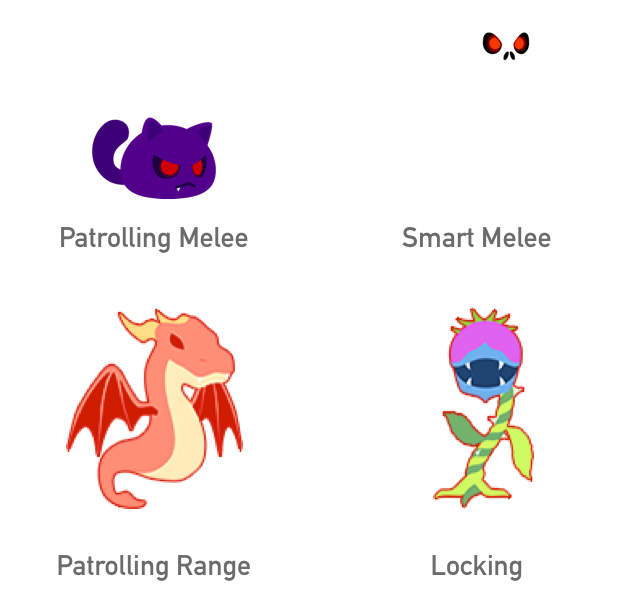
For the next few weeks we tested several additional mechanics. Players destroy enemies by matching three or more elemental tiles with the tile the enemy is currently standing on. We decided on four enemy types: patrolling melee (Cat), smart melee (Skeleton), patrolling range (Dragon), and locking (Plant). The enemies were designed by our lead artist, Rowena Chen.Refinearrow_forward

Refine
Beta Launch
In the spring of 2018, Arcane Tectonics was released at the Game Design Initiative at Cornell's spring showcase where it won Most Innovative and 2nd place People's Choice. In September, the game was invited to participate in the Boston Festival of Indie Games at Massachusetts Insititute of Technology. Arcane Tectonics is currently available for download on Android via the Google Play Store in the beta section, and the team has plans to release for iOS on the App Store in 2019.

Product Market Fit
Target Audience, User Personas
In the spring of 2018, Arcane Tectonics was released at the Game Design Initiative at Cornell's spring showcase where it won Most Innovative and 2nd place People's Choice. In September, the game was invited to participate in the Boston Festival of Indie Games at Massachusetts Insititute of Technology. Arcane Tectonics is currently available for download on Android via the Google Play Store in the beta section, and the team has plans to release for iOS on the App Store in 2019.

Sweets by Sarah K
Web Design
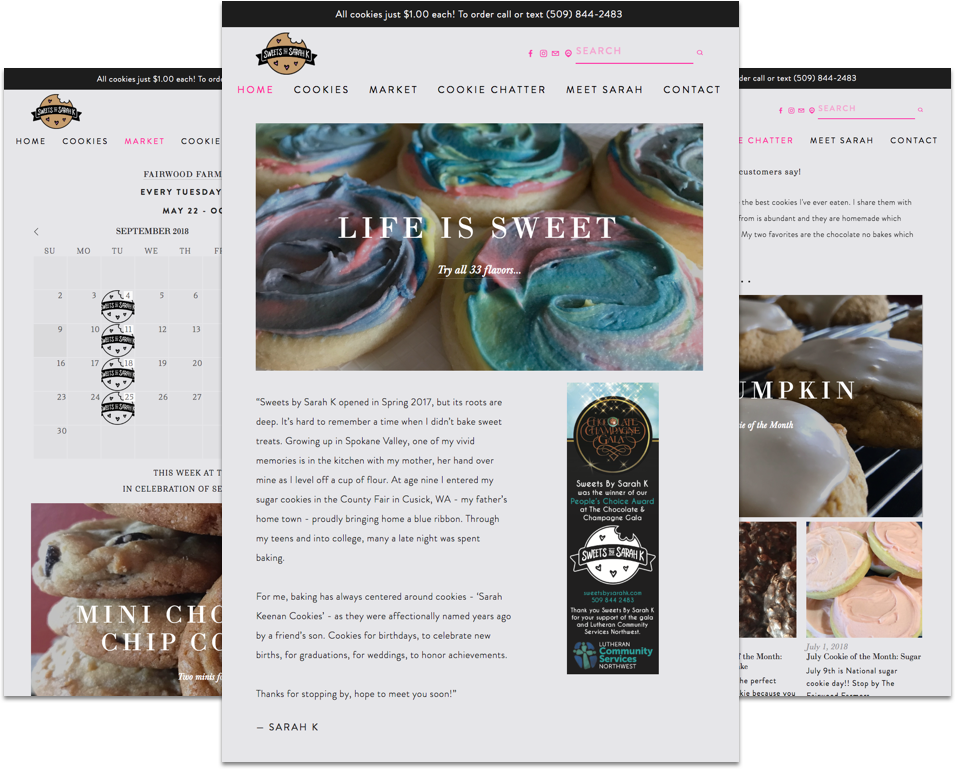
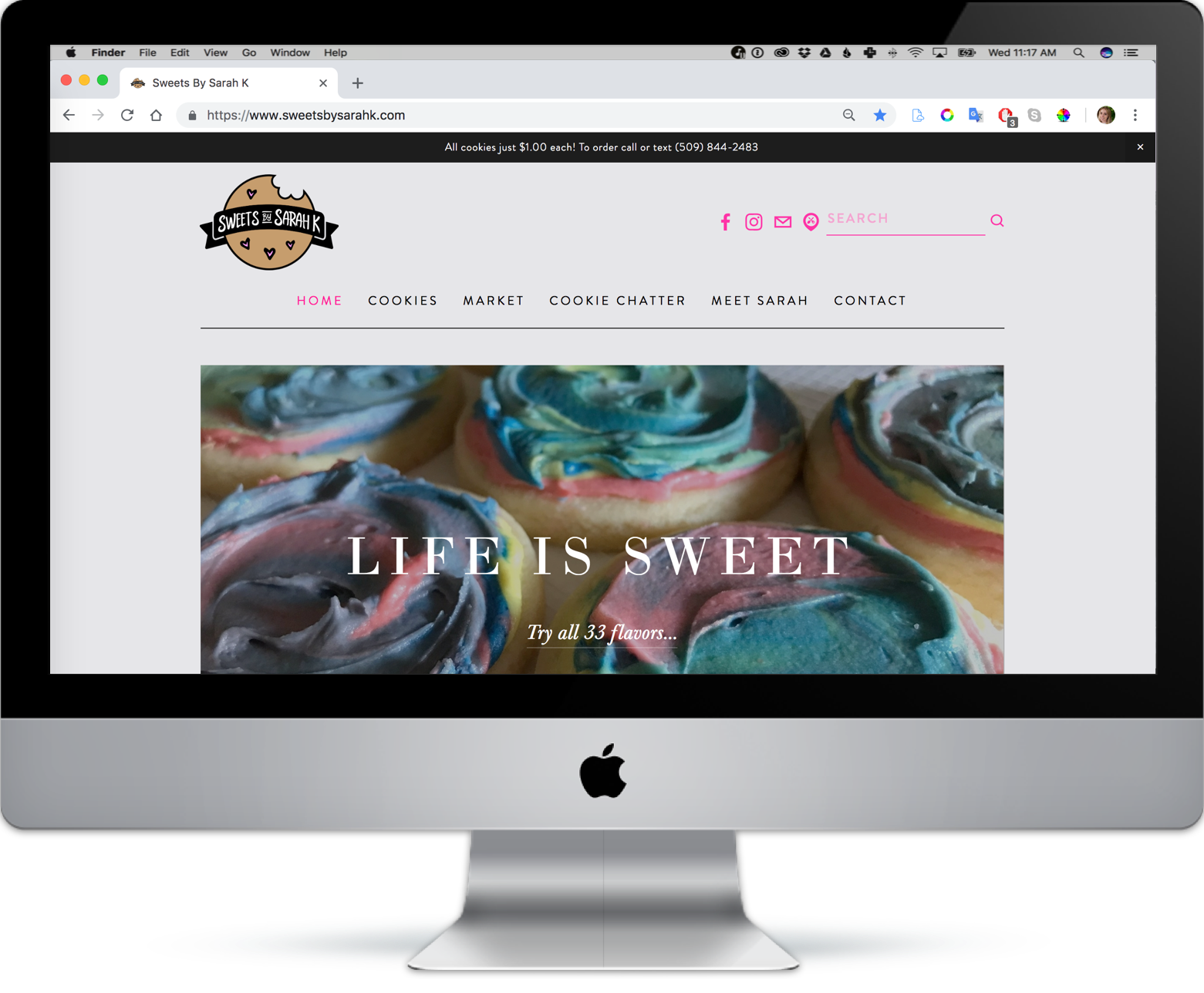
Does this site make you hungry? Thought so! Since January 2018 I have been Sarah K's web designer. Sarah wanted a site where current and potential customers could go to learn more about her business and make orders.Functionalityarrow_forward

Functionality
Information Architecture, Navigation Design
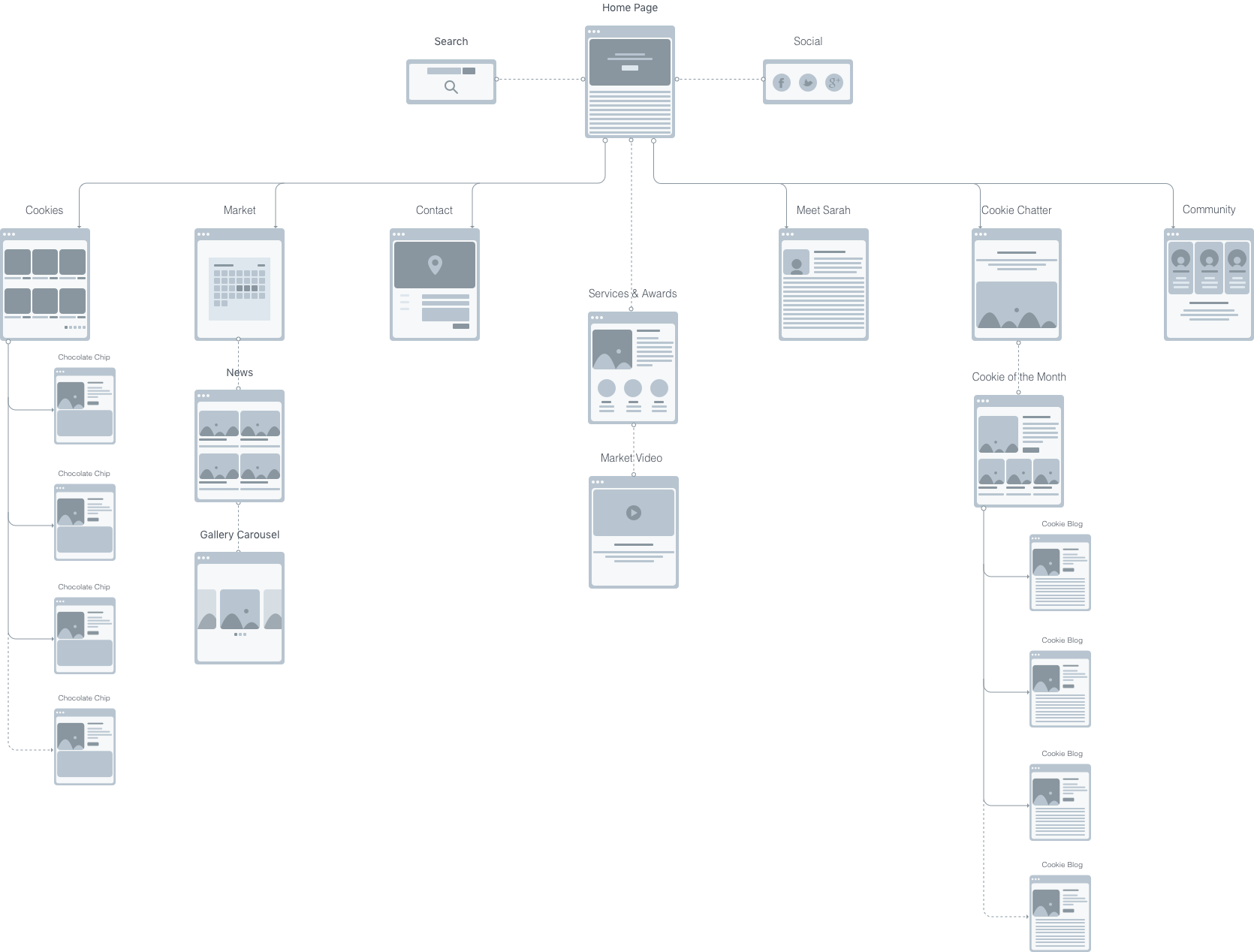
We started by having a conversation about the nature of her business, it's operations, and goals. From there I showed her a few competitor sites to learn about her tastes. After a few sketches and a couple more conversations, I refined the information architecture shown in the site map.Visual Designarrow_forward

Visual Design
Page Layout, Content Creation
For the visual design I decided to go with a very simple black/off-white color scheme with hints of the hot-pink she uses in her branding. She uses many different colored pictures on her social media, so I wanted the site's color scheme to not compete for visual attention with the pictures of her product. I want the site to feel simple, professional, with a splash of fun!Websitearrow_forward

Tasti App
Human-Computer Interaction Design
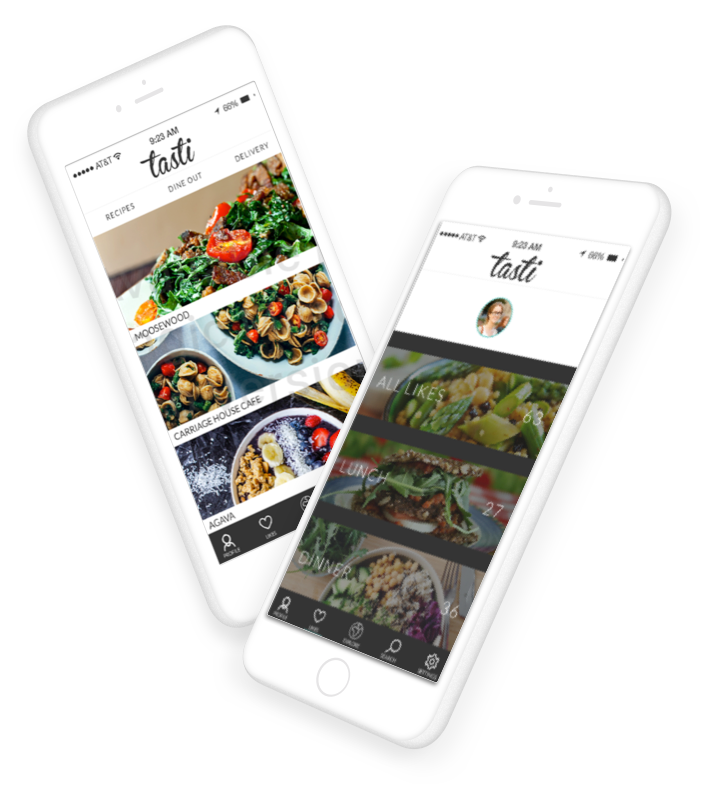
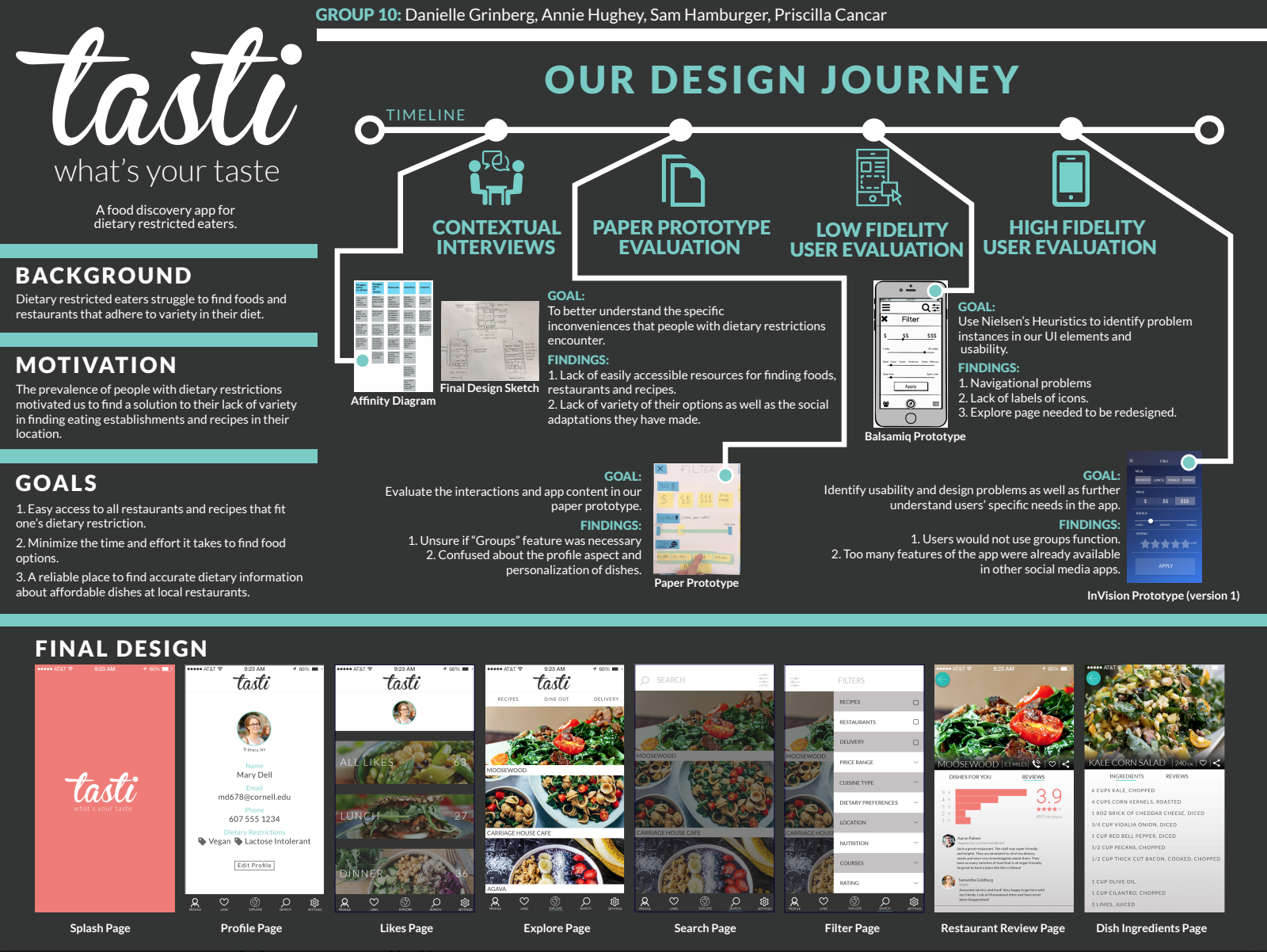
A food discovery app designed and prototyped as part of the 2017 CHI Student Design Competition's theme of Leveling the Playing Field: designing technology for populations that are usually left out of HCI.Discoveryarrow_forward

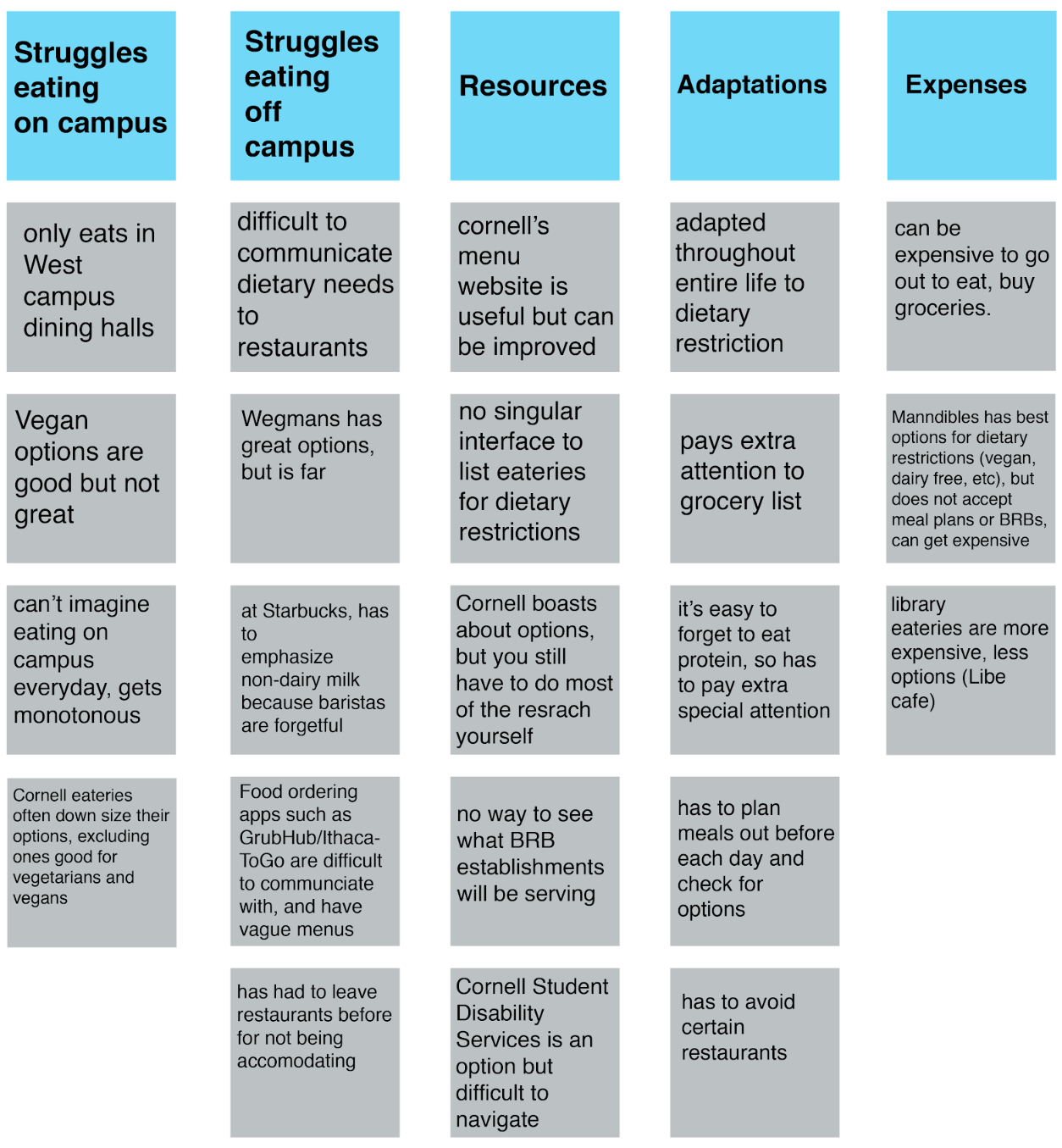
Discovery
Stakeholder Interviews, User Persona
From our stakeholder interviews we constructed a user persona with four goals: (1) to reduce food discovery time through better accessibility of reliable resources, (2) to increase user health in diet through better variety, (3) to minimize social barriers and effects of stigmas towards users, and (4) to reduce cost.Prototypearrow_forward

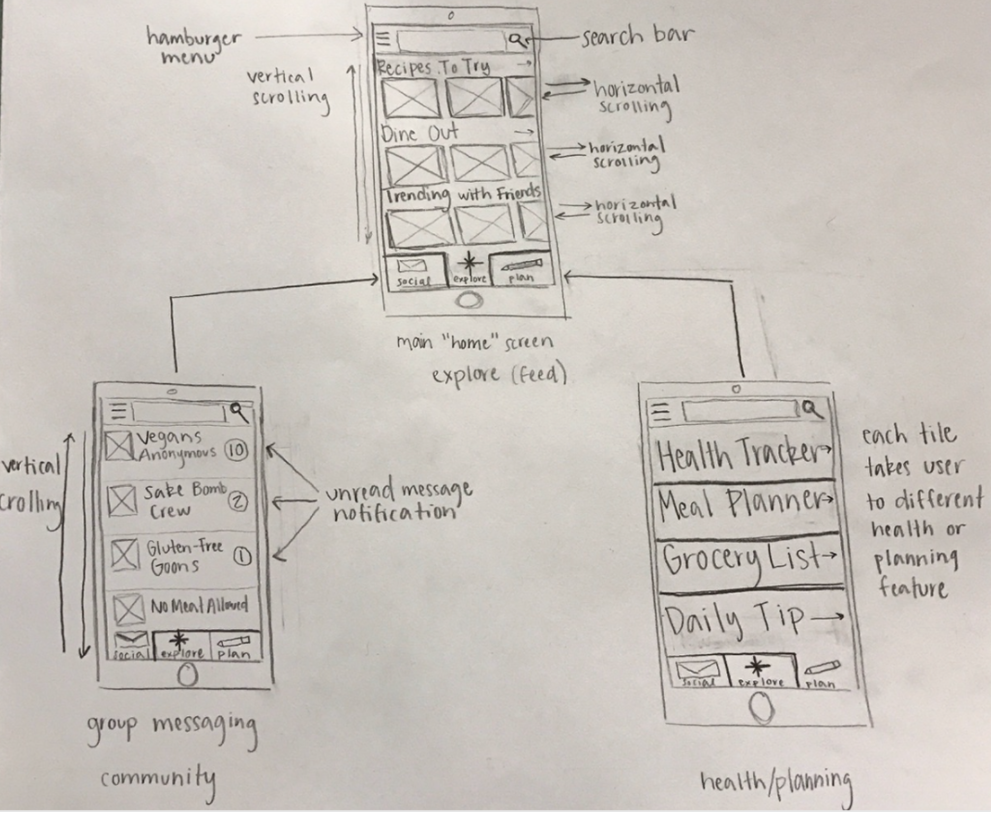
Prototype
Paper Prototype, Storyboards
After brainstorming 80 design ideas and sketches ranging from tablets on shopping carts to wearable technology, the team decided designing an app would be the most feasbile and useful solution for our stakeholders. The initial idea for the app had four main features: food discovery, social interaction, price comparison, and meal planning.User Testingarrow_forward

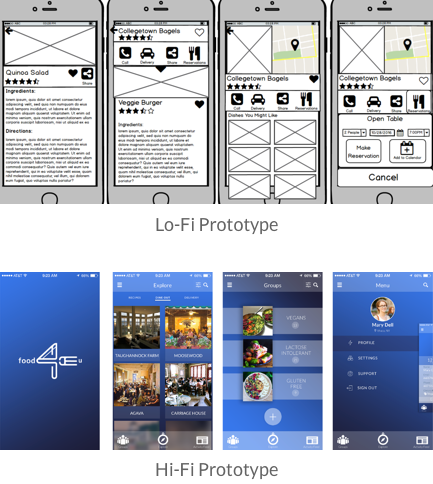
User Testing
Usability Tests, Heuristic Evaluations
After creating a low-fi prototype of the wireframes using Balsamiq, we tested it with 8 stakeholders. We used Nielsen's Heuristics to evaluate our prototype's painpoints. From this feedback we created a hi-fi prototype using InVision. After more user interviews, we recognized three major UX problem groups: use of features, visibility, and colors & options.Resultsarrow_forward

Results
Reflection, Limitations
After making several changes we presented our final design. Overall, the app functions similarly to several food discovery apps. If we were to launch an app like this, we would have many challenges in creating a safe, trustworthy platform for users with extreme food sensitivities. Ideally, we'd have access to an FDA database on approved food brands for specific allergies.

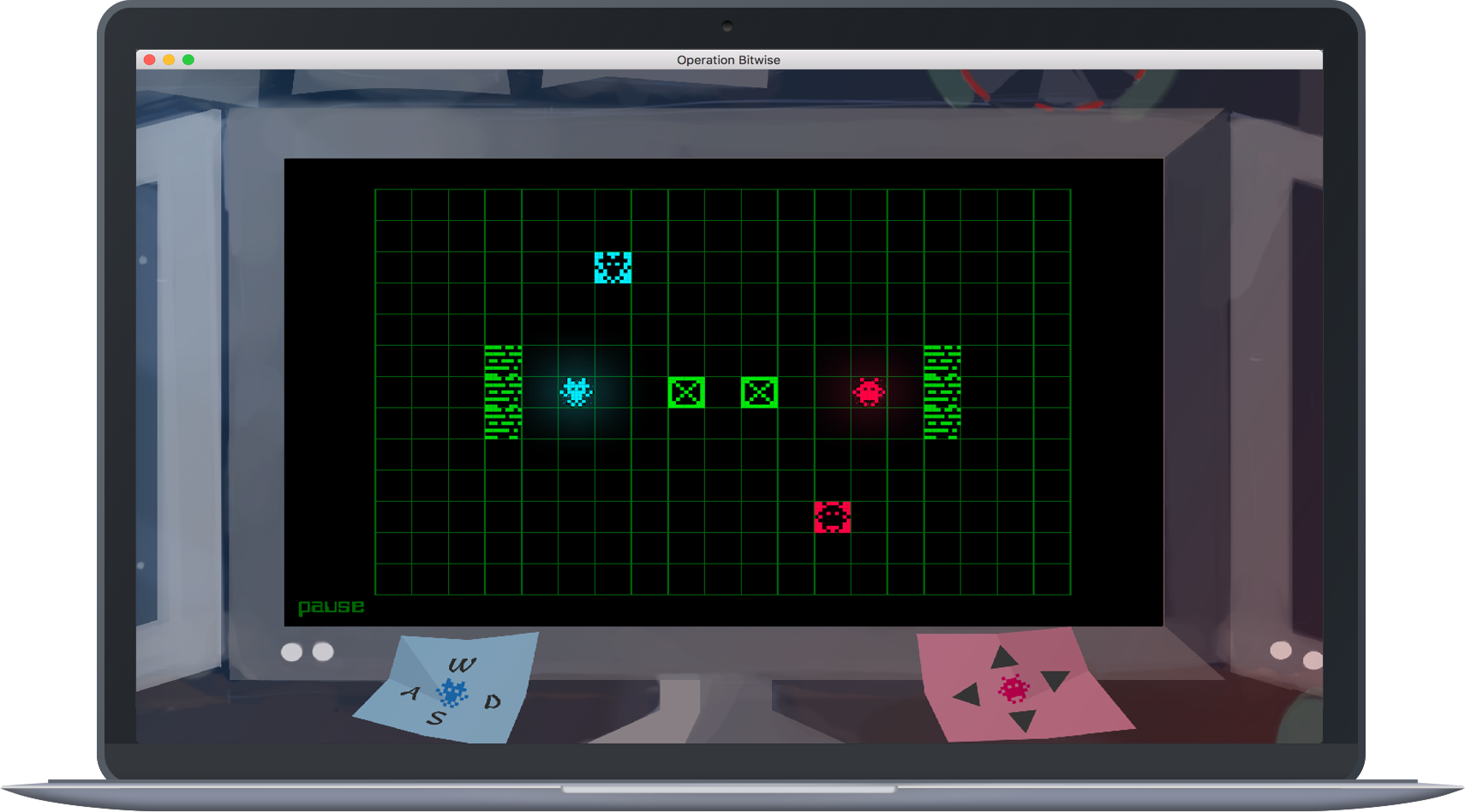
Operation Bitwise
Interaction, Interface Design
An ominous slide until blocked puzzle game in which the player takes on the role of a hacker. OpBit introduces an interesting cooperation mechanic where the player controls Vi and Russ who must work together to reach their respective goals.Mechanicsarrow_forward

Core Mechanics
Challenges, Strategy
Each puzzle has the same primary challenge of getting Vi (WASD) and Russ (arrow keys) from their start positions to their goal blocks. Players must use blocks in their enviroment and each other to get to their goal blocks. They can avoid getting stuck in dead ends by thinking “steps ahead” to evaluate possible consequences of every move, or by reverse engineering the solution starting from the goals rather than the positions of Vi and Russ.Resultsarrow_forward
Results
Team, Awards
At the Game Design Initiative at Cornell spring 2017 showcase, over 1,000 community members played our game. It was awarded 'Best Gameplay' by the game design department.
Programmers: Alejandro De Vore, Tyler Thompson, Brandon Walker, David Ma
Designers: Sophia Deng, Annie Hughey

Girl4Girl
Product Design, Branding
Girl4Girl is a tech organization driven to empower and encourage femme identifying groups in STEM. We are a group of four current Cornell students and alumni that are passionate about gender inclusivity in STEM fields. Our goal is to create femme success in traditionally exclusive environments.Websitearrow_forward

Background
Background
While researching gender based discrimination in STEM and in general, our team found that most work that has been done is focused on the top of the pyramid of discrimination, on the most obvious, offensive acts of discrimination. But from in our experience, the small acts of discimination are more pervasive and potentially more dangerous due to the normalization of gender based supremacy.Websitearrow_forward